style.css
CSSファイルの文字コードを宣言する記述
@charset "UTF-8";
ページ全体スタイル設定
/* ■ページ構造 */
body {
margin: 0;
padding: 0;
text-align: center;
line-height: 20pt;
background: #000023 url(../images/back1.gif)repeat-x ;
}
img {
border: 0px dotted #FF0000;
}
tr,td,th {
color: #5a5a5a;
font-size: 13px;
line-height:1.5;
font-family: Osaka,Verdana;
}
個別スタイル設定
#
#wrapper {
width: 800px;
margin: 0 auto;
text-align: center;
background-color: #ffffff;
border: 1px dotted #cccccc;
}
#menu {
margin-top: 20px;
color: #333333;
font-size: 15px;
text-align: center;
color: #33333;
}
#main {
color: #333333;
font-size: 15px;
text-align: center;
vertical-align: top;
border: 0px dotted #ff0000;
}
#header {
color: #333333;
font-size: 15px;
text-align: center;
margin-left: auto;
margin-right: auto;
border: 0px dotted #ff0000;
}
#footer {
color: #333333;
font-size: 15px;
vertical-align: top;
text-align: center;
clear: both;
}
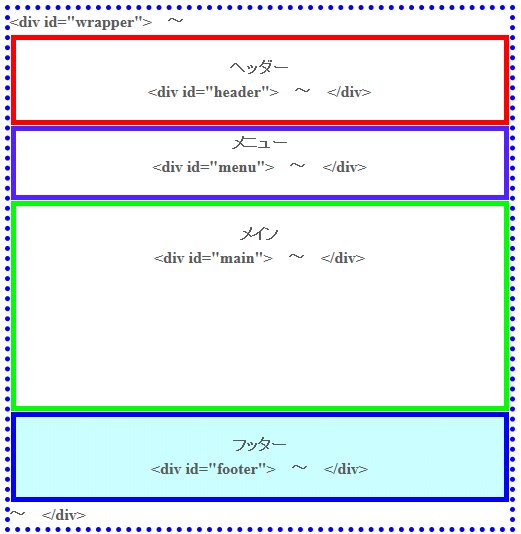
<div id="wrapper">
<div id="header">
</div>
<div id="menu">
</div>
<div id="main">
</div>
<div id="footer">
</div>
</div>

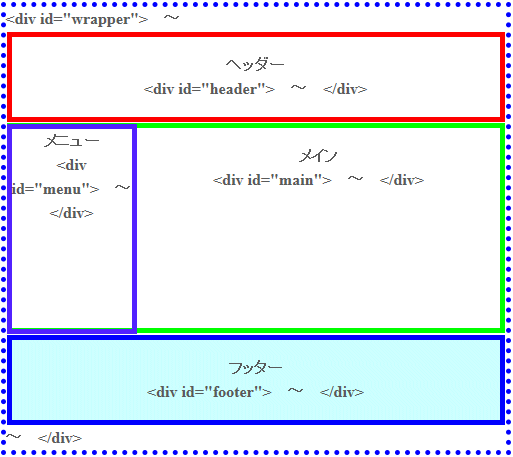
#menu {
width: 120px;
float: left;
}
#main {
margin-left: 120px;
}

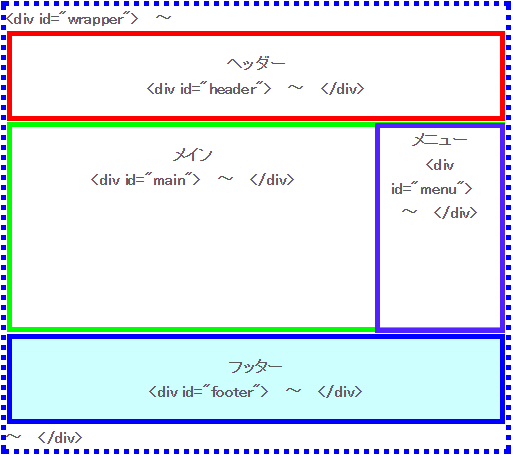
#menu {
width: 120px;
float: right;
}
#main {
margin-right: 120px;
}

/* ■その他 */
#post {
width: 600px;
text-align: center;
margin-left: auto;
margin-right: auto;
background: #ffffff;
border: 1px dashed #0000ff;
}
#(シャープ)xxxx { ~ }
「<div id="xxxx"」で呼び出し
<div id="post">
~
</div>
.main-txtml {
width: 600px;
text-align: left;
margin-left: auto;
margin-right: auto;
background: #ffffff;
border: 1px dashed #ff0000;
}
.(ドット)xxxx { ~ }
「class="xxxx"」で呼び出し
<p class="main-txtml">
~
</p>
その他